| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- DOM
- abc뉴스 영어공부
- lay 과거분사
- 영어뉴스 영어공부
- 대입연산자
- lie와 lay 비교
- VScode에서 들여쓰기 해제 하는 방법
- boolean
- Math.random
- python virtual environment create mac
- javascript for
- 자바스크립트 객체
- lay 과거형
- 자바스크립트
- python virtual environment create window
- 자바스크립트 데이터타입
- fizzbuzz
- 자바스크립트 배열
- 왕초보 자바스크립트
- lie 과거분사
- 지하온천에 대한 뉴스로하는 영어 공부
- lie와 lay의 차이점
- VScode 주석 단축기 ctrl + / 안될때
- 자바스크립트 for
- 변수
- If
- lie 과거형
- JavaScript
- shift + tab
- Hot springs tourism
- Today
- Total
김숭늉 마음대로
Node JS, Node JS 설치방법? - 코딩챌린지 47일차 본문
안녕하세요. 오늘도 김숭늉입니다.
이번글에서는 Node JS에 대해 알아보겠습니다.
레쓰고~
Node JS란?
원래는 html에서 작은 기능 역할을 하던것이 자바스크립트 였으나, 이 자바스크립트라는 프로그래밍 언어를 발전시키고 업데이트 시켜서 만든것이 바로 Node JS이다. 즉 브라우저 말고 다른 환경에서도 실행하기 위한 실행창 혹은 실행 환경이다. (이를 통해 브라우저 외부의 자바스크립트를 실행함)
그렇다면 Node JS를 통해서 서버를 만드는 이유는 뭘까?
첫번째는 코드가 짧고 쉽다. 따라서 프로토타입을 만들기 아주 좋다 (피벗팅 하기 아주 좋음)
그리고,
두번째는 Non-blocking I/O이다
(요청이 다수일때 가장 처리속도가 빠른것부터 먼저 처리해서 보내고, 오래 걸리는 요청건은 제껴두는 방식). 이런 특성때문에 sns나 채팅과 같은 웹서비스에서 많이 사용한다.)
**이미지처리나 수학, 통계처리의 경우는 파이썬을 더욱 추천한다
그럼 Node JS 설치방법은?
1. 먼저 아래 사이트로 접속한다
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
(홈페이지의 docs메뉴에서 사용할수 있는 기능과 패턴을 확인 할수 있고, 자바스크립트와 같은 규칙을 사용하지만 브라우저를 사용하지 않기때문에 사용할수 있는 DOM이 없습니다. 즉 node js는 독립실행형으로 사용되는 코드입니다.)
2. 아래 버전중 원하는 버전으로 다운을 받아주면 끝

3. 위 사이트에서 설치한후 맥은 terminal에서, 윈도우는 커맨드창에서 node 자바스크립트 창을 열수가 있다
(맥은 스포트라이트에서 terminal을 검색 / 윈도우는 command를 검색 )
맥 : https://academind.com/tutorials/terminal-zsh-basics
윈도우 : https://www.makeuseof.com/tag/a-beginners-guide-to-the-windows-command-line/
- cd 커맨드로 파일위치를 잘 이동한후 실행해야함
하지만! 이렇게 terminal 에서 이용을 해서 창을 열수도 있지만 이런방식은 갱장히 불편하기 때문에 비쥬얼 스튜디오 코드라는 에디터를 사용하기로 한다! (+비쥬얼 스튜디오 코드에서 터미널을 열면 바로 프로젝트 파일로 이동하기에 편리하다)
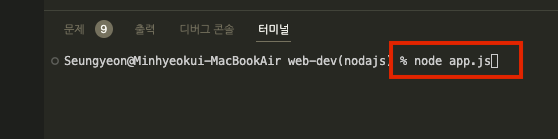
비쥬얼스튜디오 코드 터미널 > 뉴터미널
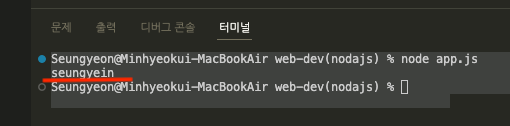
터미널에 명령어만 입력하면 자바스크립트 파일 자동으로 실행됨
[엔트리]
node - v 버전정보를 볼수있음
node 자바스크립트 런타임이 뜸 (실행창)
node 파일명 ex) node app.js
ctrl + c 를 누르면 서버를 끔


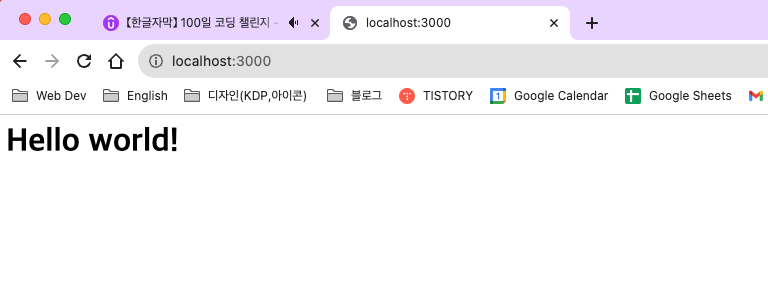
이렇게 자바스크립코드가 실행된다.
(컨트롤 씨를 하면 서버가 중지됨)


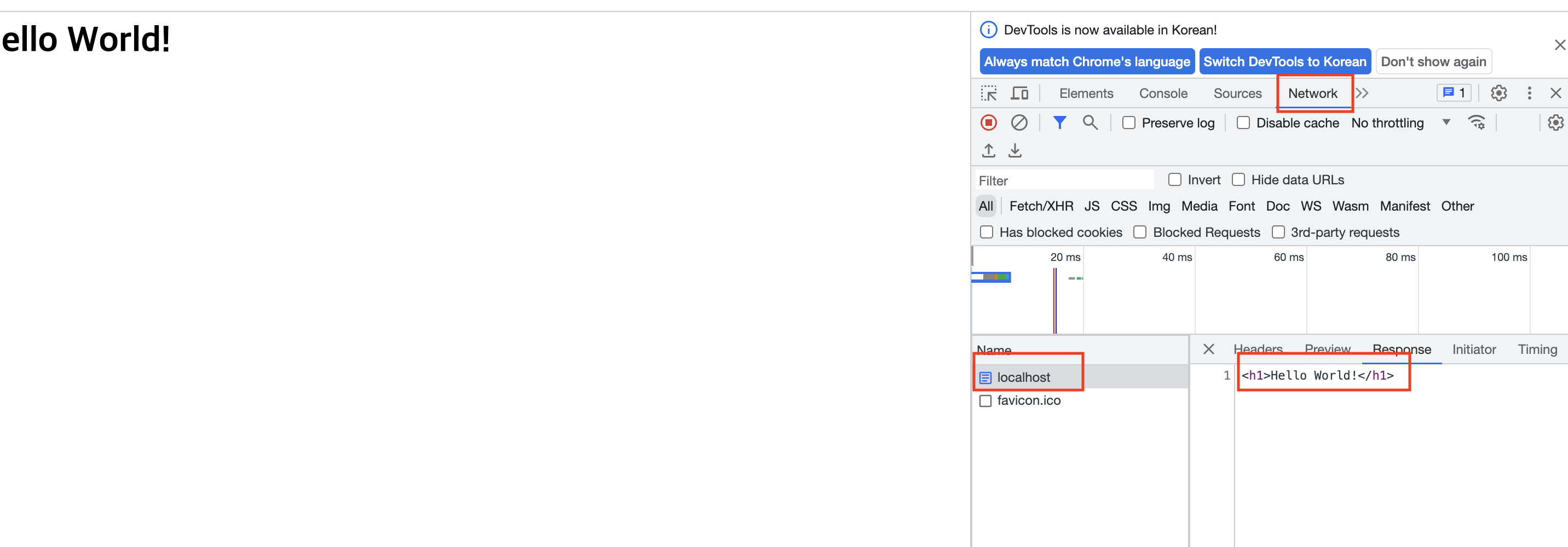
개발자도구에서 네트워크를 확인해보면 노드JS로 설정한 3000 포트에서 h1태그를 가지고 오고, 이외 나머지 html은 자동으로 생성되어 웹에서 표현되는것을 볼수 있다.
url 주소에 따라서는 새로운 경로를 아래와 같이 지원할수 있다
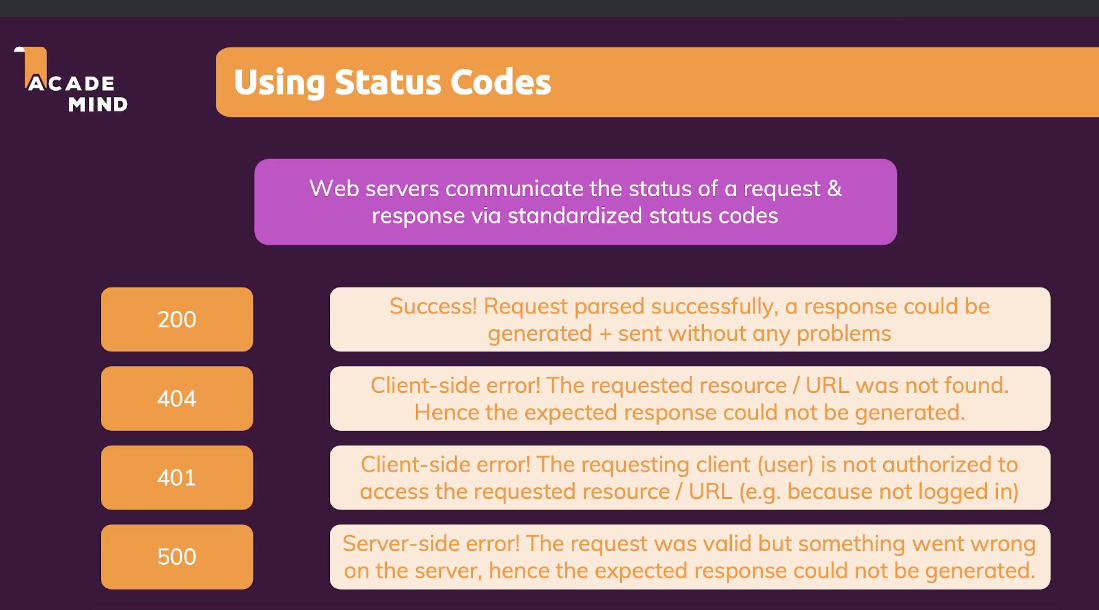
서버 상태 코드 (status codes)
서버 상태별로 코드명(숫자)가 구분 되어있습니다.

그럼 오늘도 좋은하루 보내세요~
🤍 이글은 udemy의 100일 코딩챌린지 강의로 학습하며 정리하여 공유하는글 입니다.🤍
'IT > 웹개발 (100일 도전)' 카테고리의 다른 글
| 할일 관리 앱 (기초버전) - to do list 기초버전 (0) | 2024.01.22 |
|---|---|
| express JS 설치, 기능 특징 -코딩 챌린지 48일차 (0) | 2023.09.06 |
| 시차효과(Parallax effect) 추가하는 방법 - 코딩 챌린지 46일차 (0) | 2023.09.04 |
| 프론트엔드의 프레임워크(HTML, CSS, JS 라이브러리), 프레임워크 사용 예시 - 코딩 챌린지 45일차 (0) | 2023.09.02 |
| Udemy section 12 (35일) - DOM 요소 삭제 (0) | 2023.03.19 |




