| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트 객체
- 변수
- 자바스크립트
- abc뉴스 영어공부
- lie 과거형
- javascript for
- 자바스크립트 배열
- 지하온천에 대한 뉴스로하는 영어 공부
- 자바스크립트 데이터타입
- fizzbuzz
- lay 과거형
- DOM
- VScode 주석 단축기 ctrl + / 안될때
- boolean
- 영어뉴스 영어공부
- Math.random
- python virtual environment create mac
- python virtual environment create window
- JavaScript
- If
- 왕초보 자바스크립트
- lay 과거분사
- lie 과거분사
- VScode에서 들여쓰기 해제 하는 방법
- 자바스크립트 for
- lie와 lay의 차이점
- lie와 lay 비교
- 대입연산자
- shift + tab
- Hot springs tourism
- Today
- Total
김숭늉 마음대로
프론트엔드의 프레임워크(HTML, CSS, JS 라이브러리), 프레임워크 사용 예시 - 코딩 챌린지 45일차 본문
프론트엔드의 프레임워크(HTML, CSS, JS 라이브러리), 프레임워크 사용 예시 - 코딩 챌린지 45일차
김숭늉이 2023. 9. 2. 15:17

안녕하세요. 오늘도 김숭늉입니다.
100일 코딩 챌린지 45일차입니다.
그럼 바로 본론으로 들어가보시죠 레쓰고~

프론트엔드의 프레임워크(=라이브러리)란?
영어로는 타사 패키지(Third Party Packages)작업 이라고도 부릅니다. 간단한 코드 패키지나 코드파일이라고 생각하시면되는데, 제 3자가 작성을 한 후 전 세계의 web을 통하여 배포되어 개인의 프로젝트에 추가하거나 참고 할수 있습니다.

이러한 라이브러리에는 아주 많은 기능이 내장되어있고,
HTML 요소에 직접 작성하지 않고 특정모양 레이아웃구조등을 얻을 수 있어요.
즉 html, css, 자바스크립트 코드를 일일이 작성하지 않아도 되니 모든 시간을 절약할수 있고,
효율의 끝판왕을 느끼실수 있는거죠.
(프레임워크 없이 모든 css와 html을 스스로의 힘으로 작성할 수도 있겠지만,,
계속해서 반복되는코드에 대해서 타사패키지를 사용하는것이 매우매우 효율적입니다. )
CSS 타사 패키지(CSS 프레임워크) 의 종류 - 대표적인 3가지
첫번째는 Bootstrap 가장 대표적인 부트스트랩입니다.
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
두번째는 Material UI 입니다.
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
mui.com
세번째는 css에(only) 관한 패키지인 Tailwind CSS 입니다.
(CSS에만 관한 패키지로 많은 유틸리티 클라스가 있음, HTML 요소에 빠르게 추가를 할수 잇게끔 편리하게 되어있음)
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
CSS 프레임워크 사용 방법 - 부트스트랩 (bootstrap)
그럼 CSS프레임워크중 하나인 부트스트탭에 대해 예시로 함께 알아볼게요.
먼저 아래 url로 부트스트랩으로 접속한후 '문서> 시작하기' = 메뉴로 이동해주세요.
그럼 아래 그림처럼 html 문서에 부트스트랩 script 태그를 삽입하라는 내용이 나올텐데요, 이걸 복사해줍니다.

아래처럼 그대로 복사하면 준비 완료입니다.
(부트스트랩문서는 내컴퓨터 내에 저장하지않고, 외부 부트스트랩문서를 불러와서 부트스트랩이 실행 될수 있도록 함)
그런 다음 부트스트랩 사이트로 다시 돌아오셔서, 재밌게 쇼핑 해주시면 됩니다.
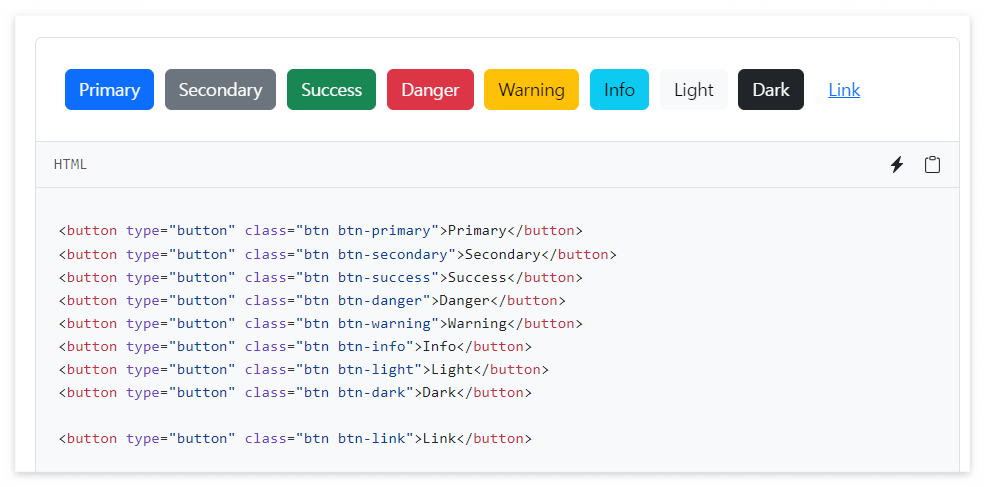
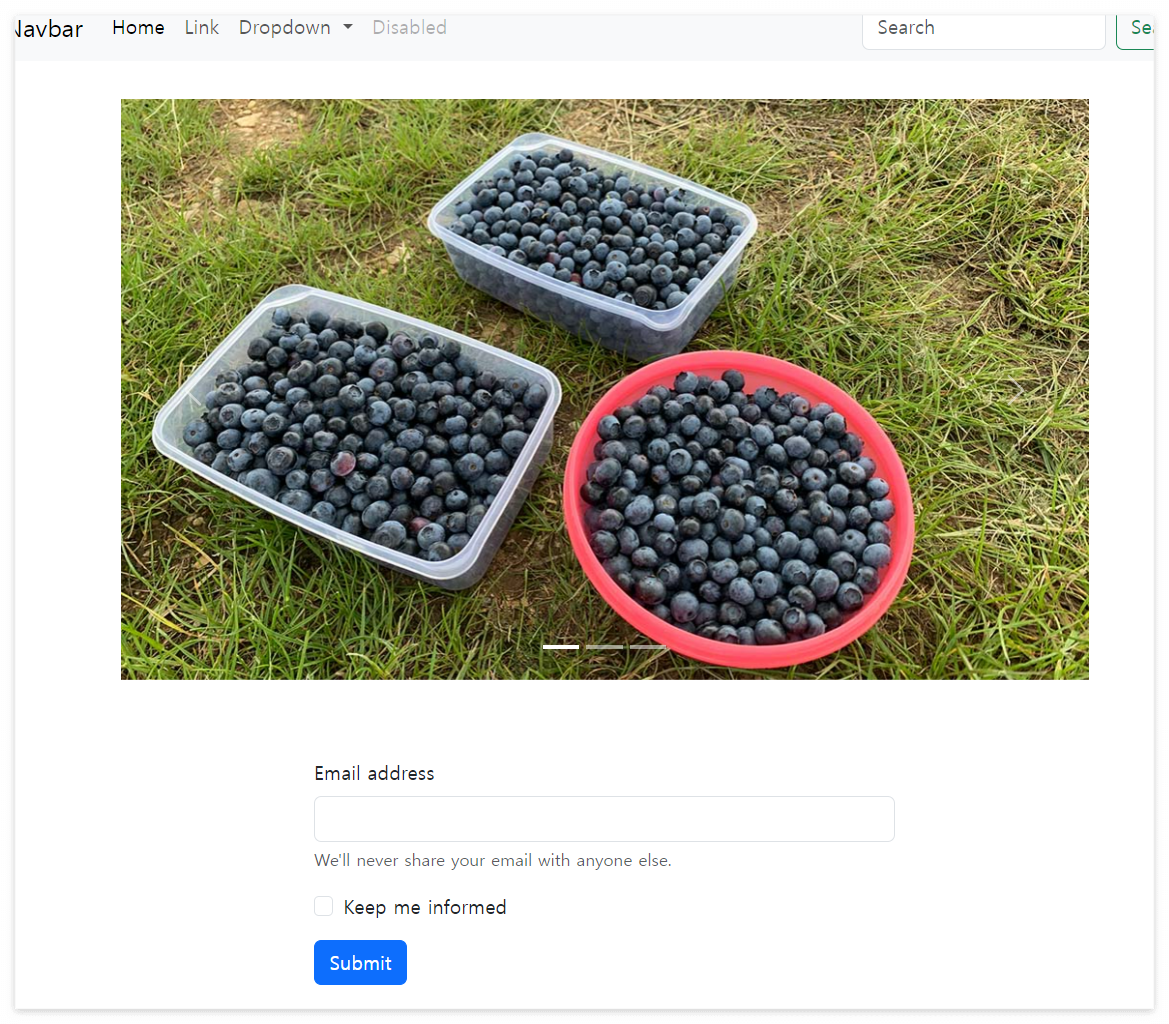
예쁜 버튼이 뭐가 있나 한번 둘러볼게요,, (코드 복사후 html body 안에 복붙)


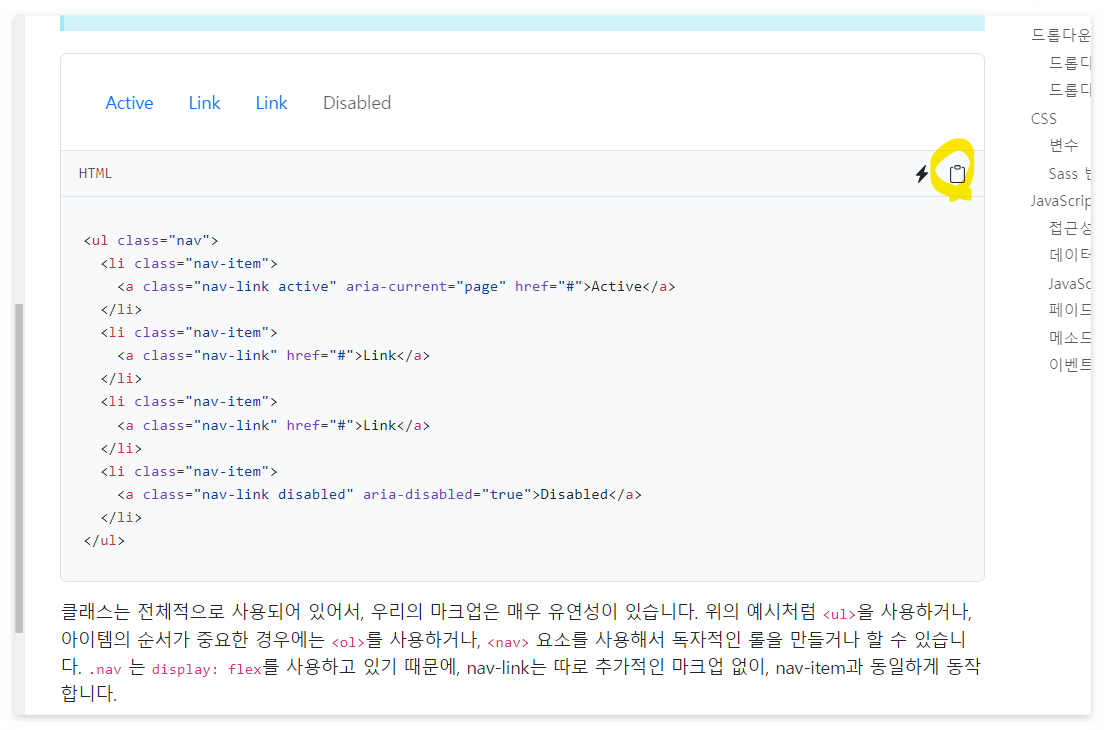
아래 네비게이션 바도 마음에 드니 쇼핑리스트 추가 (코드 복사후 html body 안에 복붙)

쉽죠? 그냥 부트스트랩 쇼핑하다가
원하는걸 <body>에 가져다 붙이면 됩니다.
자바스크립트 프레임워크 사용 방법 - 부트스트랩 (bootstrap)
위에서 설명한 css 이외에,, 자바스크립트 동작도 추가할수 있습니다.
물론 자바스크립트 코드로 한땀한땀 구현할수도 있겠지만,
바쁘다바빠 현대사회에서는 빠른길이 있으면 그길로 가야하잖아요?
이것도 역시 간단한 예시로 어떻게 동작되는지 알아볼게요.
1) Image Carousel (이미지 캐러셀 기능)
부트스트랩에서 쇼핑을 하다보니, 이미지캐러셀이라는 기능이 보이네요.
클릭해서 캐러셀 페이지를 보니 캐러셀이라는데 화살표 아이콘을 클릭하면
복수의 사진이 옆으로 넘겨지는것을 의미하네요.
이것도 쇼핑리스트에 추가 (코드 복사후 html 문서 body 안에 복붙), 쉽죠?


위 코드를 보니 복붙해서 가지고 왔더니, 이미지 소스 부분과 alt 부분이 ...으로 표시되어 있는데,
요런 부분들은 직접 작성을 해줘야겠죠

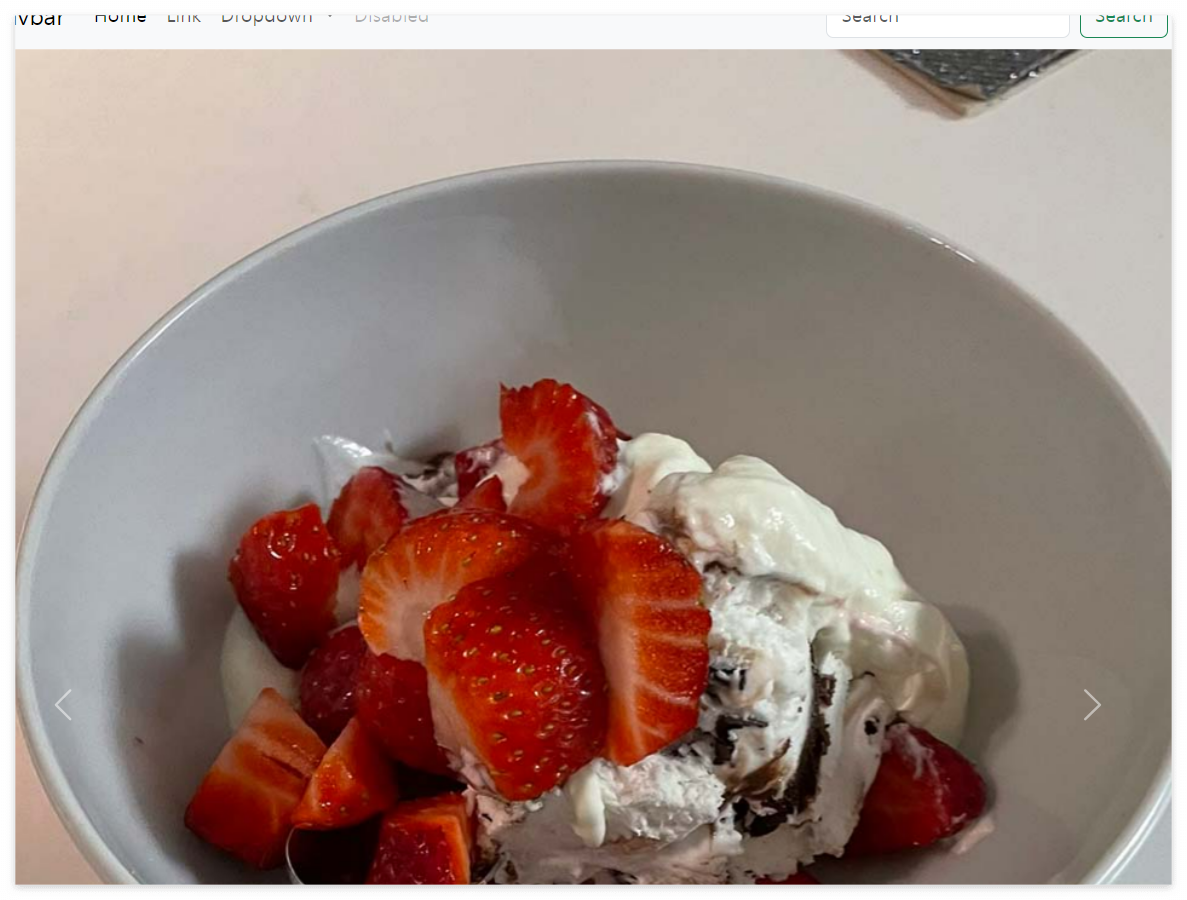
위 사진처럼 사진을 추가했더니 이렇게 원본파일을 그대로 가지고와서 사이즈가 안맞습니다.
이런경우는 직접 작성하는 css 파일을 하나 더 만들어서 html 파일의 head영역에 추가를 해주고,
부트스트랩 link 보다 더 아래줄에 위치하도록 코드를 작성해줍니다. 아래처럼요!
그리고 css파일에서 무식하게 크기가 안맞는 이 사진의 크기를
정신건강을 위해 아래와 같이 조정해줍니다.

짜잔 요렇게 완성했습니다!!
사진 크기를 조절해주니 마음이 편안해지네요.
이런식으로 부트스트랩 + 직접작성코드의 이점을 적절히 활용하셔서
바쁘다바빠 현대사회 효율 끝판의 묘미를 느껴보시기 바랍니다.
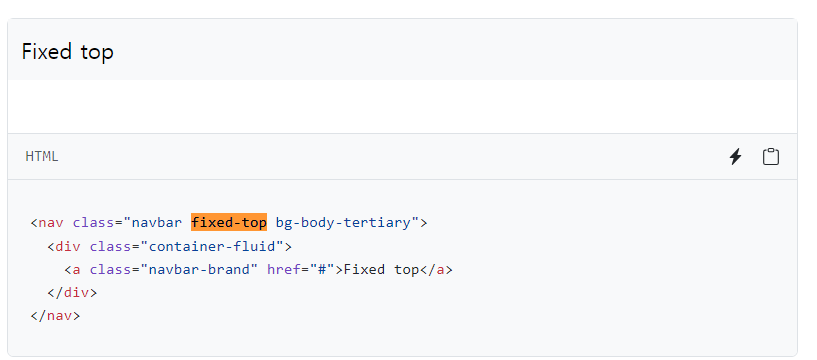
추가1 ) 스크롤시 네이게이션바 고정하려면 ?

추가2) 유용한기능 참고!
Scrollspy 스크롤 스파이 기능 링크!
https://getbootstrap.kr/docs/5.3/components/scrollspy/
도움이 되셨나요?
그럼 오늘도 좋은하루 보내세요~~~~

🤍 이글은 udemy의 100일 코딩챌린지 강의로 학습하며 정리하여 공유하는글 입니다.🤍
'IT > 웹개발 (100일 도전)' 카테고리의 다른 글
| Node JS, Node JS 설치방법? - 코딩챌린지 47일차 (0) | 2023.09.05 |
|---|---|
| 시차효과(Parallax effect) 추가하는 방법 - 코딩 챌린지 46일차 (0) | 2023.09.04 |
| Udemy section 12 (35일) - DOM 요소 삭제 (0) | 2023.03.19 |
| Udemy section 12 (34일) - DOM 드릴링, 텍스트 노드 탐색, 쿼리, 쿼리 메서드 (0) | 2023.03.17 |
| Udemy section 11-12 (33일) - DOM이란? 스크립트 로드, DOM 트리, DOM 탐색 (0) | 2023.03.14 |



