250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- lie 과거형
- If
- Hot springs tourism
- abc뉴스 영어공부
- DOM
- 지하온천에 대한 뉴스로하는 영어 공부
- fizzbuzz
- 대입연산자
- 왕초보 자바스크립트
- lie와 lay의 차이점
- VScode 주석 단축기 ctrl + / 안될때
- python virtual environment create window
- 자바스크립트 데이터타입
- javascript for
- 영어뉴스 영어공부
- 자바스크립트 for
- boolean
- 자바스크립트
- lie 과거분사
- 자바스크립트 배열
- lie와 lay 비교
- shift + tab
- Math.random
- lay 과거분사
- 변수
- 자바스크립트 객체
- python virtual environment create mac
- JavaScript
- VScode에서 들여쓰기 해제 하는 방법
- lay 과거형
Archives
- Today
- Total
김숭늉 마음대로
DOM, 자바스크립트 - 버튼 클릭시 alert 생성 + for문 적용하여 alert 복수 적용 본문
728x90

안녕하세요 김숭늉 입니다 :)
그럼 바로 알아보겠습니다!
먼저 첫번째로는 dom을 사용하여 button 요소중 [0]번째를 가지고온후 이벤트 리스너를 추가해줍니다.
이벤트 리스너는 click시 alert가 노출되는 function을 추가하였습니다 :)
document.getElementsByTagName("button")[0].addEventListener("click", function(){ /// 0번째의 버튼에 적용
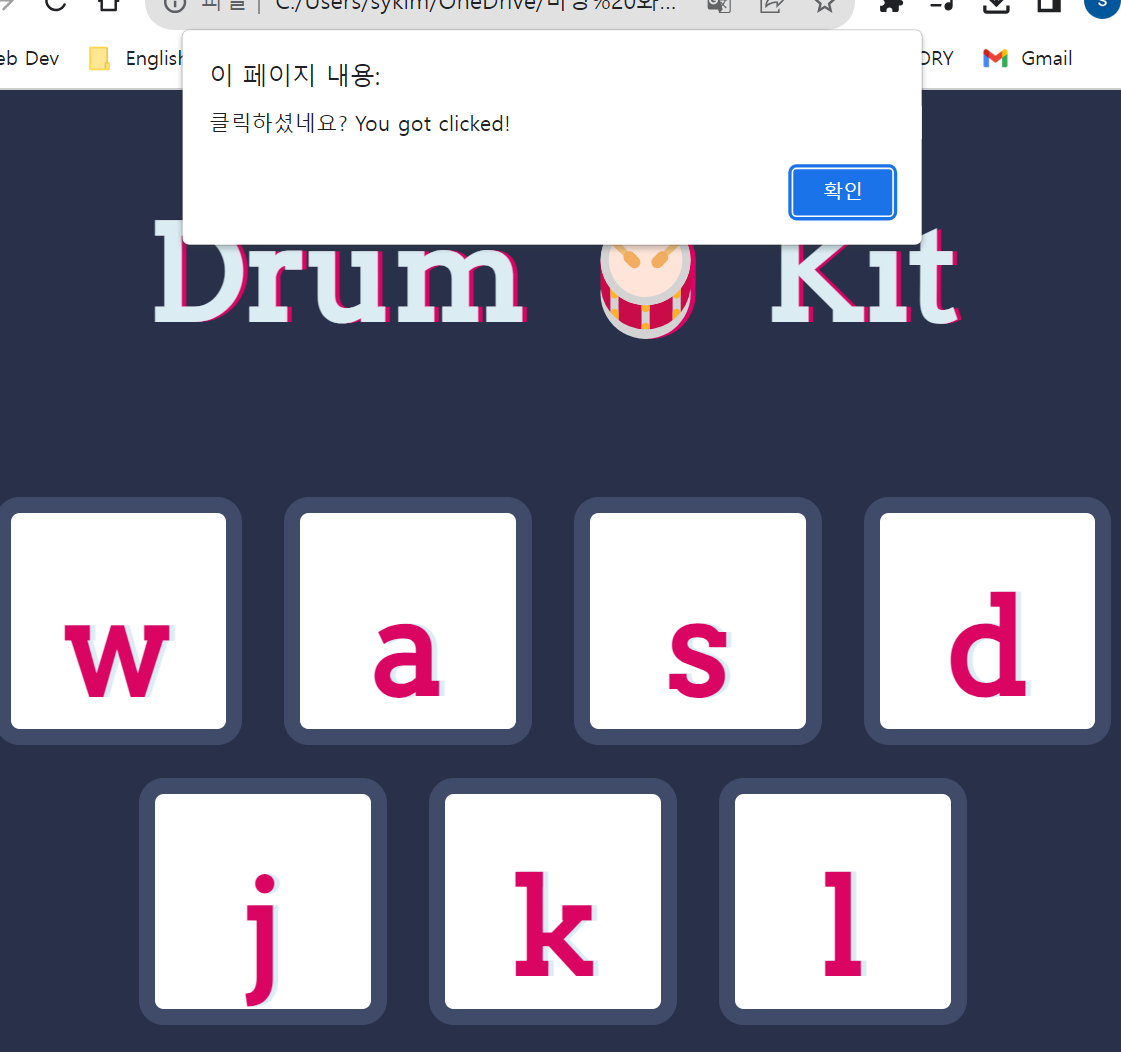
alert("클릭하셨네요? You got clicked!");
})
위 코드를 실행하면 아래와 같이 button의 0번째의 버튼을 클릭하면 아래와 같은 alert 창이 생성 됩니다.

그다음은 방금 작성한 문장을 for 루프로 넣어서 버튼의 갯수만큼 루프가 돌아갈수 있도록 설정합니다! :)
var numberOfDrumButtons = document.querySelectorAll("button").length;
for (var i=0; i < numberOfDrumButtons; i++){ // button의 length만큼 for반복
document.getElementsByTagName("button")[i].addEventListener("click", function(){
alert("클릭하셨네요? You got clicked!");
})
}

감사합니다
728x90
반응형
'IT > JavaScript' 카테고리의 다른 글
| 자바스크립트에 대해 (전반적인 총정리/기본 왕초보 level) (0) | 2023.08.30 |
|---|---|
| 고차함수(Higher order function, HOF), 매개변수와 인자(Parameter와 Argument) 구분 + 예제코드 (0) | 2023.08.29 |
| 자바스크립트 이벤트리스너(eventListener)의 기본구조는 어떻게 될까? (0) | 2023.08.28 |
| DOM을 이용하여 2인 랜덤 주사위 페이지 만들기 + 누가 승자인지도 문구 함께 노출해보기 (0) | 2023.08.28 |
| [자바스크립트] DOM으로 a 태그의 웹 주소 수정하기 (0) | 2023.08.27 |




