250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript for
- 영어뉴스 영어공부
- abc뉴스 영어공부
- lie와 lay의 차이점
- VScode 주석 단축기 ctrl + / 안될때
- lay 과거형
- 자바스크립트
- 대입연산자
- 왕초보 자바스크립트
- If
- 자바스크립트 배열
- lie 과거형
- python virtual environment create mac
- 지하온천에 대한 뉴스로하는 영어 공부
- DOM
- 자바스크립트 객체
- 자바스크립트 데이터타입
- Hot springs tourism
- VScode에서 들여쓰기 해제 하는 방법
- Math.random
- shift + tab
- python virtual environment create window
- boolean
- lie와 lay 비교
- fizzbuzz
- 변수
- JavaScript
- 자바스크립트 for
- lie 과거분사
- lay 과거분사
Archives
- Today
- Total
김숭늉 마음대로
자바스크립트 이벤트리스너(eventListener)의 기본구조는 어떻게 될까? 본문
728x90
자바스크립트 이벤트리스너의 기존구조
안녕하세요~
자바스크립트의 이벤트리스너의 기본 구조에 대하여 알아 보겠습니다 !
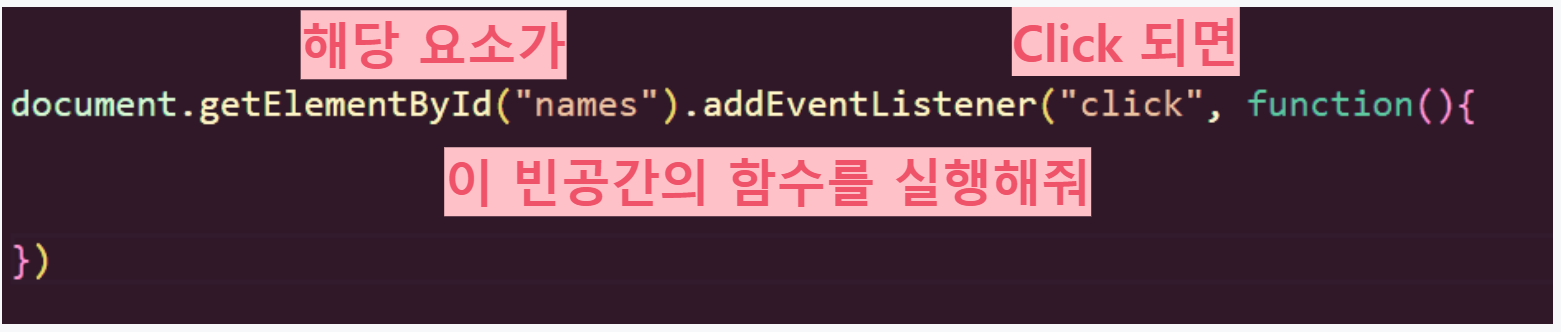
document.getElementById("names").addEventListener("click", function(){
// 이 안에 function에 대한 내용을 작성함
})
위의 이벤트리스너 기본구조를 풀어서 설명 하였습니다.

아래는 마우스 클릭시 이벤트 리스너를 통해 해당 names를 보여주지 않는 방법입니다.
document.getElementById("names").addEventListener("click", function(){ // click을 하였을때
document.getElementById("alert").style.display = 'none'; // style을 none 처리함(안보여줌)
})
아래 사이트에서 이벤트리스너에 대한 설명을 추가로 확인하실수 있으니 참고 부탁드립니다~!
https://developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener
EventTarget.addEventListener() - Web API | MDN
EventTarget 인터페이스의 addEventListener() 메서드는 지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정합니다.
developer.mozilla.org
감사합니다
728x90
반응형
'IT > JavaScript' 카테고리의 다른 글
| 고차함수(Higher order function, HOF), 매개변수와 인자(Parameter와 Argument) 구분 + 예제코드 (0) | 2023.08.29 |
|---|---|
| DOM, 자바스크립트 - 버튼 클릭시 alert 생성 + for문 적용하여 alert 복수 적용 (0) | 2023.08.29 |
| DOM을 이용하여 2인 랜덤 주사위 페이지 만들기 + 누가 승자인지도 문구 함께 노출해보기 (0) | 2023.08.28 |
| [자바스크립트] DOM으로 a 태그의 웹 주소 수정하기 (0) | 2023.08.27 |
| [자바스크립트] DOM의 get 속성 // getElementById(), getElementByClassName(), getElementByTagName() (0) | 2023.08.27 |




