250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- VScode 주석 단축기 ctrl + / 안될때
- 지하온천에 대한 뉴스로하는 영어 공부
- python virtual environment create mac
- lie와 lay 비교
- 자바스크립트 데이터타입
- 자바스크립트 객체
- abc뉴스 영어공부
- lie와 lay의 차이점
- lay 과거형
- Math.random
- 영어뉴스 영어공부
- 자바스크립트 배열
- 자바스크립트 for
- 왕초보 자바스크립트
- 대입연산자
- python virtual environment create window
- boolean
- DOM
- shift + tab
- javascript for
- lay 과거분사
- lie 과거분사
- JavaScript
- fizzbuzz
- If
- lie 과거형
- 자바스크립트
- 변수
- VScode에서 들여쓰기 해제 하는 방법
- Hot springs tourism
Archives
- Today
- Total
김숭늉 마음대로
Udemy Section3 (7일차) - CSS박스, 선택자, 결합자, 클라스, HTML레이아웃, 블록/인라인 elements 본문
IT/웹개발 (100일 도전)
Udemy Section3 (7일차) - CSS박스, 선택자, 결합자, 클라스, HTML레이아웃, 블록/인라인 elements
김숭늉이 2023. 2. 12. 20:59728x90
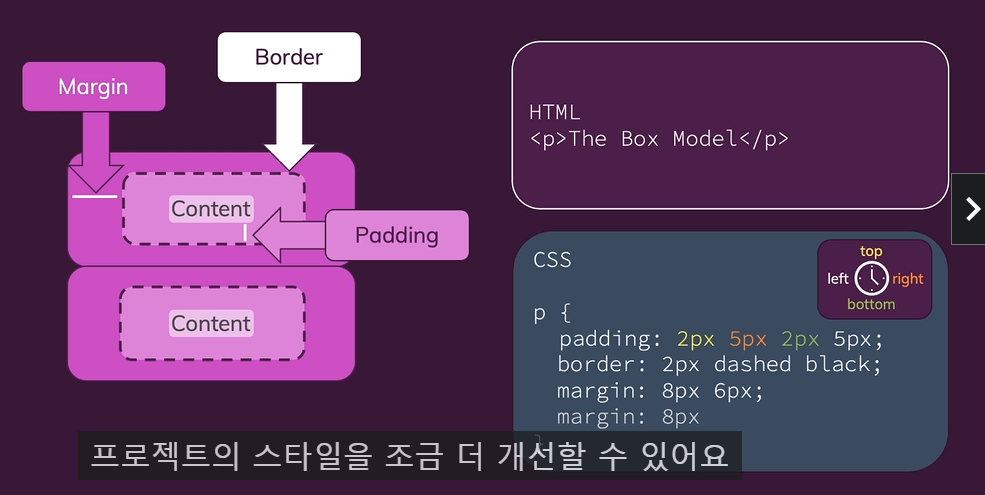
1. CSS 박스 모델 소개
- padding은 내부 박스에 마진을 줌
- border -> dashed는 점선, solid는 실선

tip** px 설정시 0이면 px단위를 안붙이고 0만써도 된다
2. text-align : center 이더라도 개발자도구로 확인했을때 elements가 중앙에 오지 않을 경우? 즉 요소 자체를 중앙에 배치하고싶을때 어떻게? -> auto 기능으로 자동으로 중앙배열로 맞춰주는 쉬운 tip이 있다!
ol {
list-style: none;
width: 500px;
margin: 36px auto 0 auto;
}
3.HTML 레이아웃 만들기 (선택사항이긴하지만 이방식으로 매우 추천함 ** 유지관리 측면에서)
ㄴ애초에 초반부터 미리 추가해두는게 좋다 !
header - 주요제목
main - 웹페이지의 코어내용
footer - 추가정보
ㄴ 등등 이외 다양한 레이아웃들이 설명되어있는 MDN 사이트 설명 참고!

4. 선택자, 결합자 (selectors combinators) (강의 65번)
* Group selector : 다수 element 에 적용가능
* Class selector: id selector과 특정요소에 대해 한번만 사용할수 있으나, class는 mutiple 사용 가능

/* #description {
margin-bottom: 36px;
} */
header p {
margin-bottom: 36px;
ㄴ 헤더 영역의 자손인 p에 적용한다
** header p, main p의 형태로 입력하는게 결합자의 방식
ㄴ 이런 결합자의 형식을 id와 클라스보다 많이 이용함
5. 클라스 이해하기 (강의 67번)
클라스는 특정요소를 그룹화 하여 다양한 곳에 여러번 쓸수 있음 !
6. 블록, 인라인 요소
아래와 같은 상황은 무슨 상황일까?
만약에 <h1> 태그를 똑같이 또 추가를 한다면 각각 다른줄에 위치하게 됨
만약에 <a> 태그를 똑같이 추가한다면 같은줄에 위치하게됨
만약에 같은 img를 추가하면 같은줄에 위치하게됨
** 블록레벨elements vs 인라인 elements의 개념을 정확히 아는것이 중요해!
Block : 새로운줄에 추가되며, 화면 전체넓이로 적용됨
Inline : 새로운줄에 추가X, 해당하는 영역만 적용됨

* 인라인은 필요한 부분만 차지함
-> <a> <button> <img> <span> 등등 이외 자세한 인라인 요소들을 확인하려면 아래 MDN 사이트에서 확인가능하니 참고!
728x90
반응형
'IT > 웹개발 (100일 도전)' 카테고리의 다른 글
| Udemy Section5-6 (11일차) - 웹사이트제공 (호스팅, 배포) 파비콘 (0) | 2023.02.14 |
|---|---|
| Udemy Section3 (8일차) - 블록, 인라인요소, 마진상쇄, box-shadow, 레이아웃, 스타일링 (0) | 2023.02.13 |
| Udemy Section3 (6일차) - 고급 css (0) | 2023.02.12 |
| Udemy Section2 (5일차) - 이미지, 배경, 간격 (0) | 2023.02.11 |
| Udemy Section2 (4일차) - CSS, 글꼴, Void (0) | 2023.02.11 |



