| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 자바스크립트 객체
- Hot springs tourism
- VScode에서 들여쓰기 해제 하는 방법
- lie와 lay 비교
- abc뉴스 영어공부
- If
- python virtual environment create window
- lie와 lay의 차이점
- 변수
- python virtual environment create mac
- 자바스크립트
- VScode 주석 단축기 ctrl + / 안될때
- 대입연산자
- DOM
- 자바스크립트 for
- lie 과거분사
- 왕초보 자바스크립트
- shift + tab
- lay 과거형
- boolean
- 자바스크립트 배열
- fizzbuzz
- 자바스크립트 데이터타입
- 지하온천에 대한 뉴스로하는 영어 공부
- lay 과거분사
- 영어뉴스 영어공부
- JavaScript
- javascript for
- lie 과거형
- Math.random
- Today
- Total
김숭늉 마음대로
Jquery 설치하는 방법(두가지 방법) + 필수로 알아야할 지식 본문

Jquery 설치 방법에 대해 알아보겠습니다.
Jquery는 자바스크립트 코드를 짧고 효율적으로 쓸수있는 마법의 라이브러리이죠!
아주 오래된 라이브러리여서 아주 안정된 라이브러리라고 볼수 있으며 아직까지도 많은 사람들이 쓰고 있는 라이브러리 입니다. 바로 본론으로 들어가서 Jquery 설치방법에 대해 알아보겠습니다.
이 Jquery를 설치하는 방법에는 총 두가지가 있습니다.
먼저 첫번째 방법부터 알아볼게요.
첫번째방법 : 내컴퓨터에 직접 Jquery 파일 다운
내 컴퓨터 안에 Jquery파일을 다운로드하여 스크립트 소스로 파일경로를 연결 시키는 방법입니다.
아래 URL에 접속하거나 구글에 'Jquery CDN'이라고 검색을 하시면 됩니다!
원하는 버전의 파일을 클릭하시면 됩니다. 간단하죠 ? 아래 캡처로 확인해보세요!
** 접속 URL : https://jquery.com/download/

위 다운로드 페이지에서 간단하게 명칭에 대해 설명을 드리면,
compressed는 용량을 낮춰 속도를 올리기 위한 목적으로 띄어쓰기를 모두 없애서 한눈에 보기에는 매우 어렵습니다. uncompressed는 공백을 제거하지 않아 사람이 이해하기 보다 편리합니다.
일반적으로는 compressed 버전을 사용하시면 됩니다!

두번째 방법 : Jquery CDN
가장 많이 쓰는 방법인데요, 아래 URL에 접속하거나 구글에 'Jquery CDN'이라고 검색을 하시면 됩니다!
원하는 버전의 파일을 클릭하시면 됩니다. 간단하죠 ? 아래 캡처로 확인해보세요!
** 접속 URL : https://releases.jquery.com/
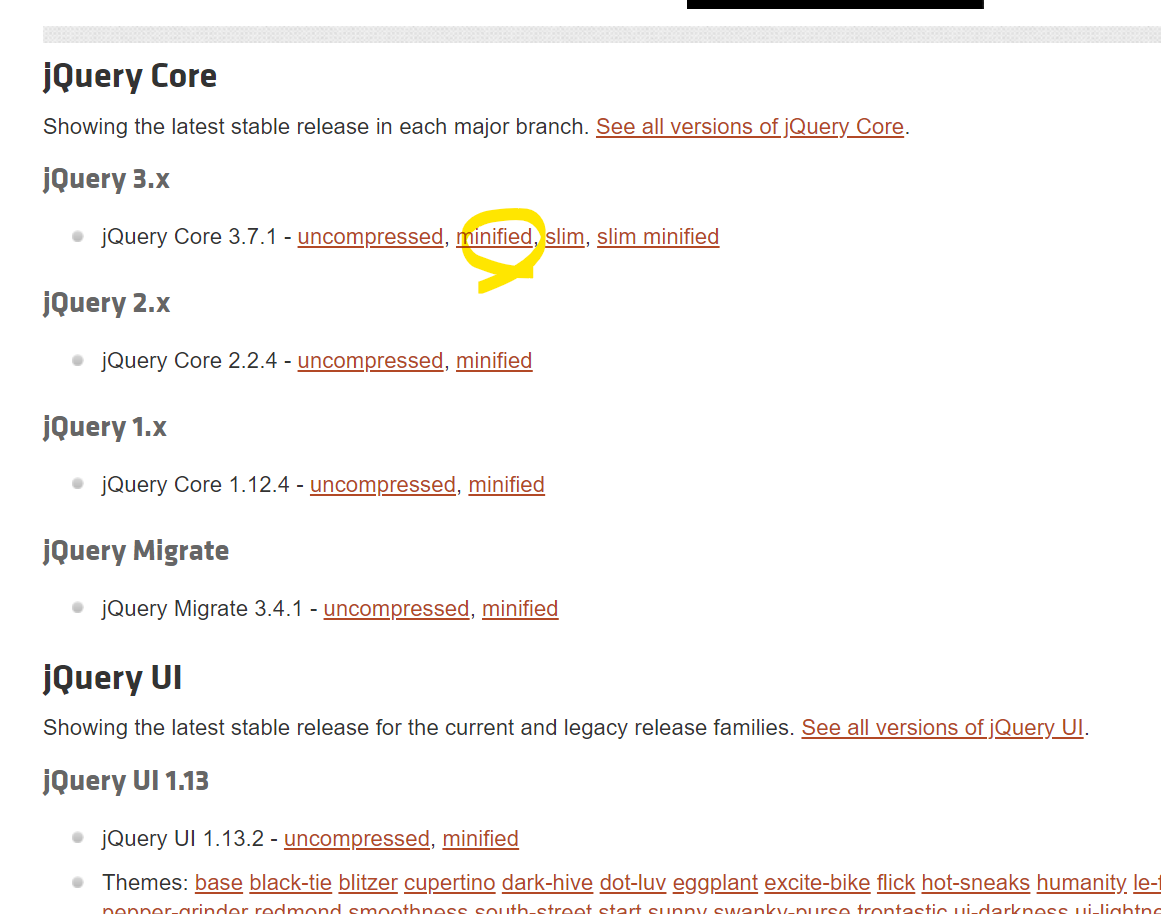
접속을 하시면 아래와 같은 페이지를 보실수가 있는데 원하는 버전의 파일을 클릭하시면 됩니다.
저는 가장 최신의 3.x의 minified를 다운받았어요!

간단하게 명칭에 대해 설명을 드리면
uncompressed은 원본 그자체 그대로 파일을 의미하고,
minified는 공백을 제거한 파일(파일용량이 uncompressed보다 작음),
slim파일은 파일용량이 더 적은 대신에 몇개의 기능이 빠져있는것 (ajax와 같은것이 빠져있어요)을 의미합니다
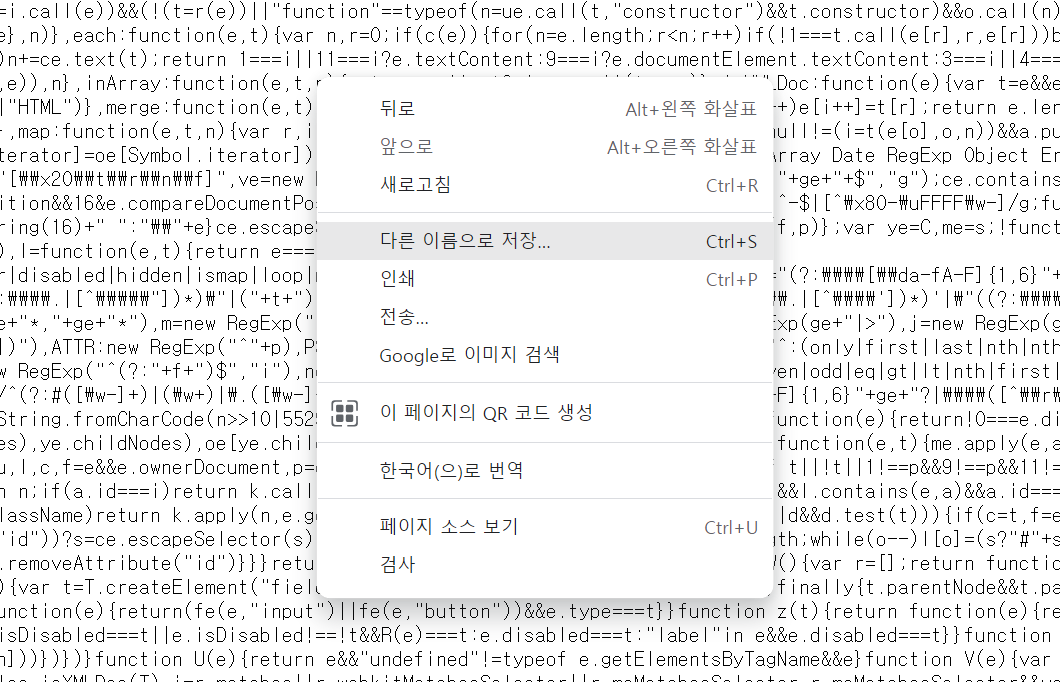
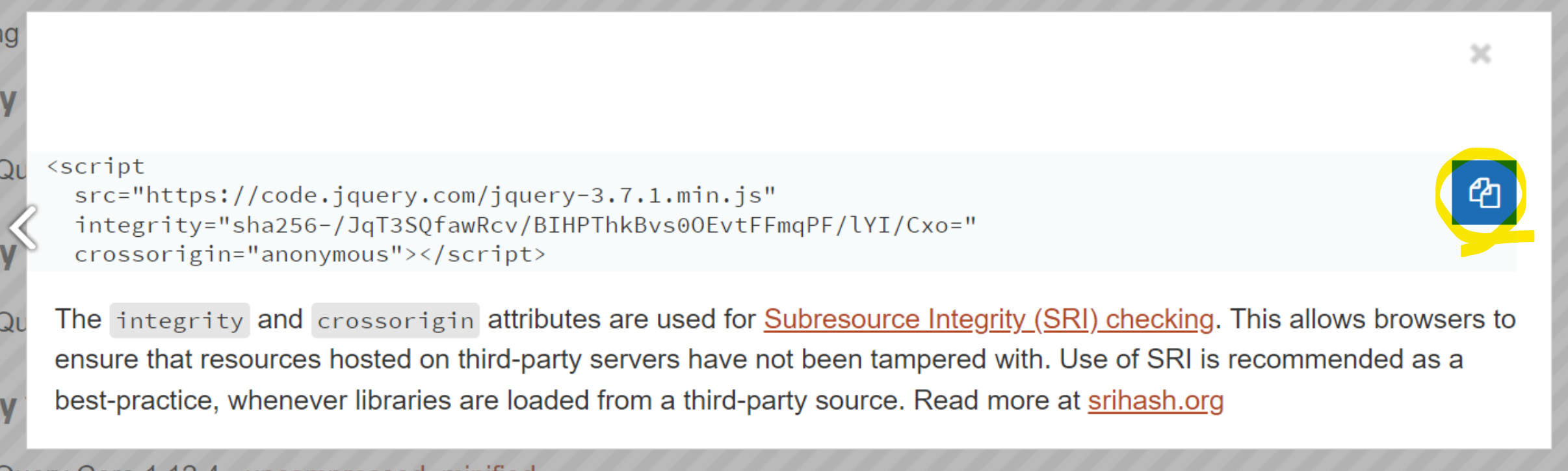
다시 본론으로 돌아와서 'minified'를 클릭하면 아래와 같은 팝업이 나오는데요
팝업안의 내용을 html 파일에 붙여넣으면 끝납니다. 쉽죠? 파란버튼을 클릭하면 자동으로 코드 복사가 됩니다.

html 문서에 jquery CDN 코드스니팻을 입력하는 위치는?
html 파일의 입력 위치는 head에 파일에 넣게되는 경우에, head 에서 외부파일을 발견하면 웹이 잠깐 멈춰지고 파일을 다운받아오게되는데 사용자가 보기에는 이 잠깐의 pause가 웹 페이지가 더 느려보이게끔 느껴질수 있습니다. (body 안에 있는 웹 구성요소들이 늦게 뜨기 때문)
따라서,
-----> body 끝나기 전에 넣는것을 추천! 자바스크립트는 html 을 조작하기 위해서 쓰는것을 명심!
-----> jquery 스크립트가 항상 자바스크립트의 태그보다 위에 위치해야 jquery 가 정상적으로 적용됩니다!
감사합니다.
'IT > JavaScript' 카테고리의 다른 글
| 자바스크립트(javascript) let, const, var의 차이점 (0) | 2023.09.05 |
|---|---|
| 자바스크립트의 데이터타입 (7가지 종류), javascript data type (0) | 2023.09.05 |
| 자바스크립트에 대해 (전반적인 총정리/기본 왕초보 level) (0) | 2023.08.30 |
| 고차함수(Higher order function, HOF), 매개변수와 인자(Parameter와 Argument) 구분 + 예제코드 (0) | 2023.08.29 |
| DOM, 자바스크립트 - 버튼 클릭시 alert 생성 + for문 적용하여 alert 복수 적용 (0) | 2023.08.29 |


