| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- VScode에서 들여쓰기 해제 하는 방법
- python virtual environment create window
- 자바스크립트 객체
- JavaScript
- lay 과거분사
- 자바스크립트 데이터타입
- lie 과거분사
- 영어뉴스 영어공부
- 자바스크립트 배열
- 왕초보 자바스크립트
- python virtual environment create mac
- 지하온천에 대한 뉴스로하는 영어 공부
- Math.random
- boolean
- 자바스크립트
- DOM
- 대입연산자
- If
- VScode 주석 단축기 ctrl + / 안될때
- lie와 lay의 차이점
- lie와 lay 비교
- fizzbuzz
- javascript for
- lie 과거형
- 변수
- Hot springs tourism
- lay 과거형
- 자바스크립트 for
- abc뉴스 영어공부
- shift + tab
- Today
- Total
김숭늉 마음대로
Udemy section 11-12 (33일) - DOM이란? 스크립트 로드, DOM 트리, DOM 탐색 본문
1. 기본 배열 작업
let hobbies = ['sports', 'cooking'];
console.log(hobbies.length) // 2
2. 여러 파일에서 자바 스크립트 코드 분할
이 모듈(그리고 다음 모듈에서도)에서 우리는 항상 하나의 *.js 파일에 대해서만 작업하고 하나의 *.js 파일만 HTML 파일에 동시에 포함(링크)합니다.
그렇다고 꼭 해야 하는 것은 아닙니다!
다른 작업을 수행하는 다른 스크립트가 필요할 수 있는 보다 복잡한 웹 사이트를 구축하는 경우 여러 개의 개별 스크립트 파일을 하나의 동일한 *.html 파일에 절대적으로 포함할 수 있습니다.
HTML 문서에 여러 <script src="..."> 요소를 추가하기만 하면 됩니다.
- <head>
- <script src="first-script.js"></script>
- <script src="second-script.js"></script>
- </head>
- </body>
- ...
- <script src="third-script.js"></script>
- </body>
링크된 스크립트는 HTML 파일에 정의한 순서대로 구문 분석되고 실행됩니다. 또한 <head> 섹션이나 <body> 섹션에서 링크를 연결했는지 여부도 중요하지 않습니다(또는 이 예제와 같이 둘 다 연결하는 경우).
파일 A에서 함수나 변수를 정의하고 파일 B에서 사용할 수도 있지만, 정의한 파일이 사용하는 파일보다 먼저 포함(링크)되어 있는지 확인해야 합니다.
따라서 위의 예에서 first-script.js에 변수를 정의할 수 있습니다.
- let myName = 'Max';
그런 다음 second-script.js에서 다음을 사용하세요:
- console.log(myName);
4. 왜 자바스크립트가 필요한지? DOM과 어떻게 소통하는지?

5. 전역 window와 document 객체
전역변수 (Global variable) : 브라우저가 자바스크립트 코드로 전해줌
console.log(window)실제로 브라우저에서 전역변수나 함수로 이용할수 있음!
window.을 찍지않아도 쓸수 있음! (윈도우 객체만을 위한 예외사항임!)
-> window.alert()를 찍어서 alert()와 동일함
6. 매우매우 중요하고 웹개발에서 중요한것!
문서객체 window.document!

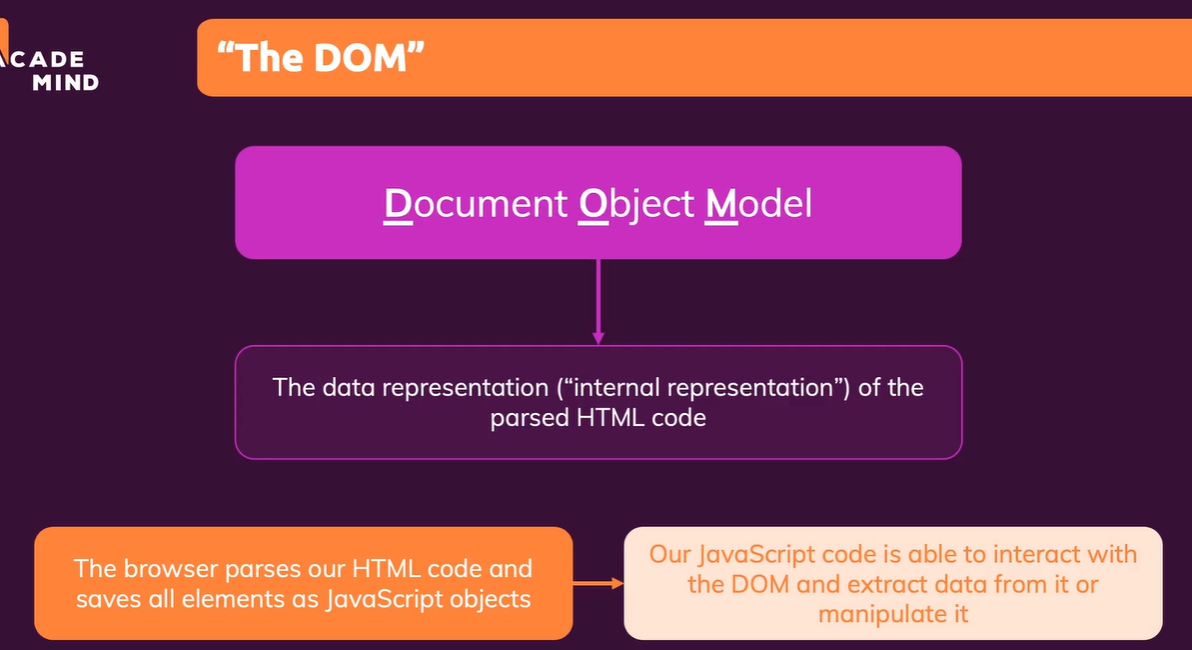
7. DOM 이란 무엇인가?
document object model
html 은 자바스크립트 객체로 해석되고 중첩됨!


8. 아래 window.document 를 써야 DOM에 접근 가능 !
console.log(window.document)
console.log(document)
랜더? 파싱?
console.dir(document)-> html 코드를 자바스크립트로 변역함!
-> 브라우저가 화면 뒤편에서 무엇을 어떻게 표시하는지 알기 위해 사용!
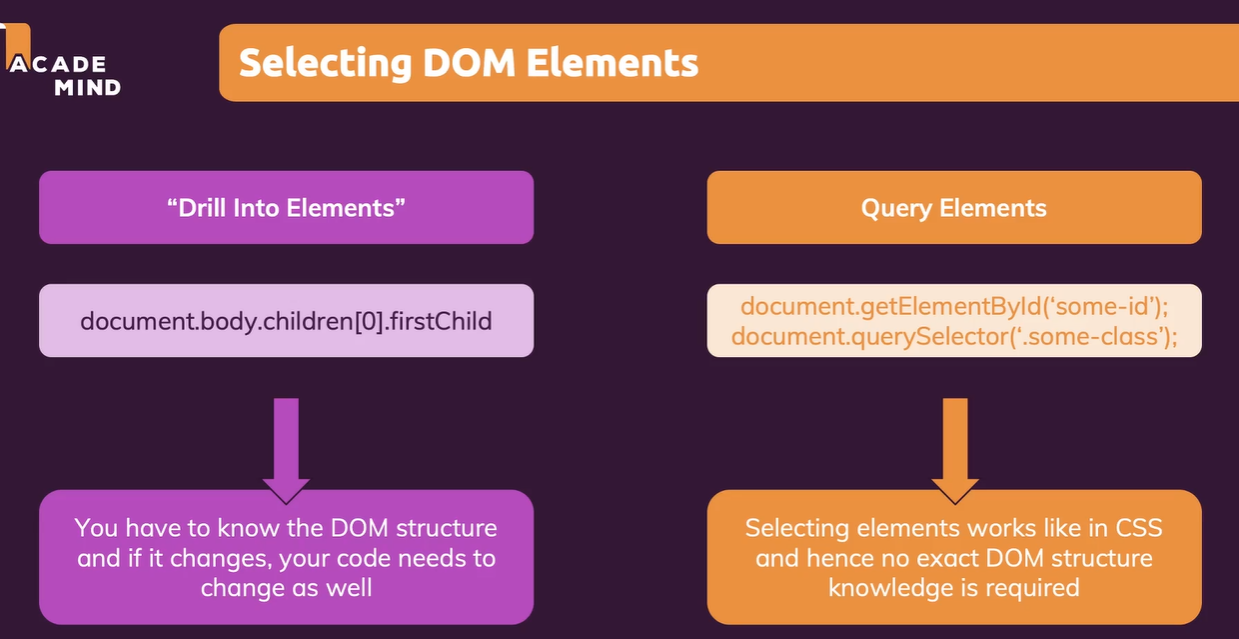
9. html 요소 선택 & 변경을 위한 DOM 드릴링!
html의
document.body.children[1].children[0].href = 'https://google.com';
10 스크립트 올바르게 로드하기

자바스크립트가 너무 일찍 실행되지 않는지 체크해야함!
html 가장 하단으로 이동하거나 defer 추가!
<script src="app2.js" defer></script>-> HTML 탐색 DOM 탐색이후 자바스크립트 실행!
-> defer은 블리언 속성!
ㄴ 전체문서가 분석되기전까지 스크립트 실행이 멈춰야한다고 브라우저에 알려줌!
11. .DOM 이란?
자바스크립트에서 상호작용을 할수있는 HTML 코드의 번역이다!
HTML의 중요한 특징은 (DOM도 동일) 중첩되는 요소가 있음! ex) 부모{자식[부모/자식]}
12. DOM TREE

13. 점표기법 OR 브라우저가 사용자에게 제공하는 유틸리티 함수를 통해 특정요소를 쿼리할수도 잇음

'IT > 웹개발 (100일 도전)' 카테고리의 다른 글
| Udemy section 12 (35일) - DOM 요소 삭제 (0) | 2023.03.19 |
|---|---|
| Udemy section 12 (34일) - DOM 드릴링, 텍스트 노드 탐색, 쿼리, 쿼리 메서드 (0) | 2023.03.17 |
| Udemy section 11 (32일) - 연습시간, 메서드 (0) | 2023.03.10 |
| Udemy section 11 (31일) - 객체속성, 함수매개변수 (4) | 2023.03.10 |
| Udemy section 11 (30일) - 자바스크립트, 값, 변수, 명령 (0) | 2023.03.09 |


