250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자바스크립트 데이터타입
- VScode에서 들여쓰기 해제 하는 방법
- 왕초보 자바스크립트
- VScode 주석 단축기 ctrl + / 안될때
- lie와 lay의 차이점
- 대입연산자
- lie 과거분사
- 자바스크립트 배열
- 자바스크립트
- python virtual environment create mac
- 지하온천에 대한 뉴스로하는 영어 공부
- 변수
- lie와 lay 비교
- If
- 자바스크립트 for
- python virtual environment create window
- shift + tab
- lay 과거분사
- 자바스크립트 객체
- fizzbuzz
- lie 과거형
- abc뉴스 영어공부
- javascript for
- JavaScript
- boolean
- lay 과거형
- DOM
- Hot springs tourism
- Math.random
- 영어뉴스 영어공부
Archives
- Today
- Total
김숭늉 마음대로
왕초보 자바스크립트(코딩앙마) #12 객체 (object) 본문
728x90




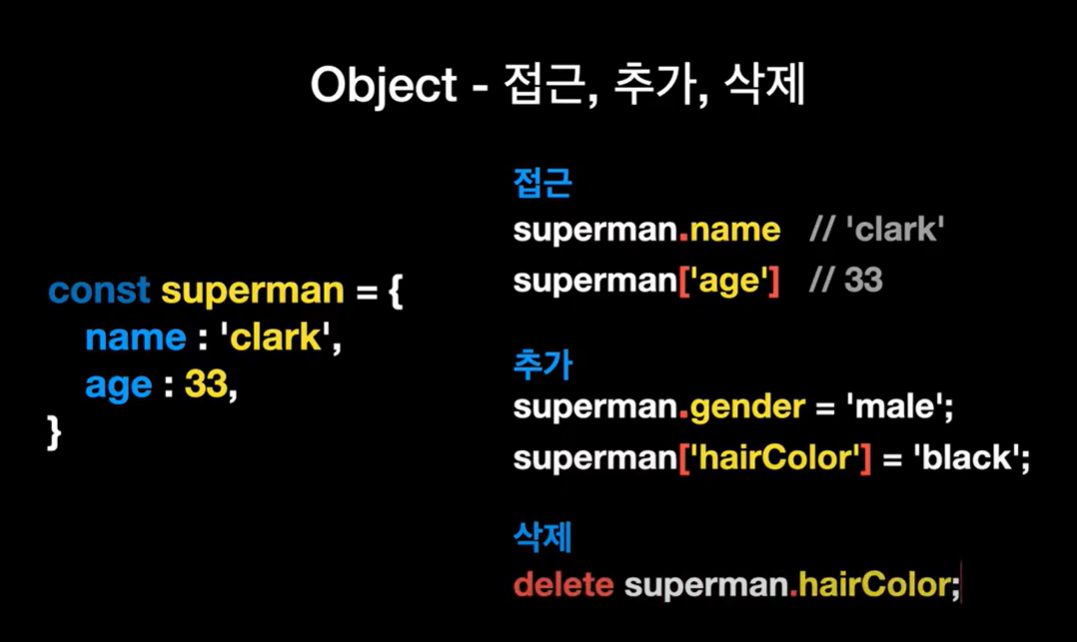
const superman = {
name : 'clark',
age : 30,
}
superman.haircolor = 'black'; // 추가
superman['hobby'] = 'football'; // 추가
console.log(superman.name)
delete superman.age;
console.log(superman)
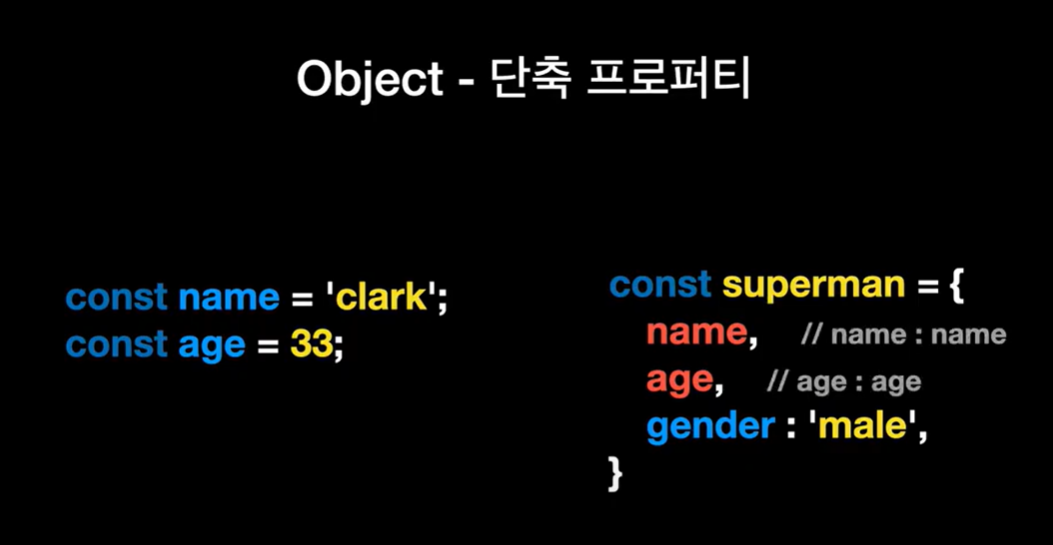
function makeObject(name, age){
return{
name : name, // name으로 축약가능
age : age, / age로 축약가능
hobby : 'football'
}
}
const Mike = makeObject('Mike', 30)
console.log(Mike);
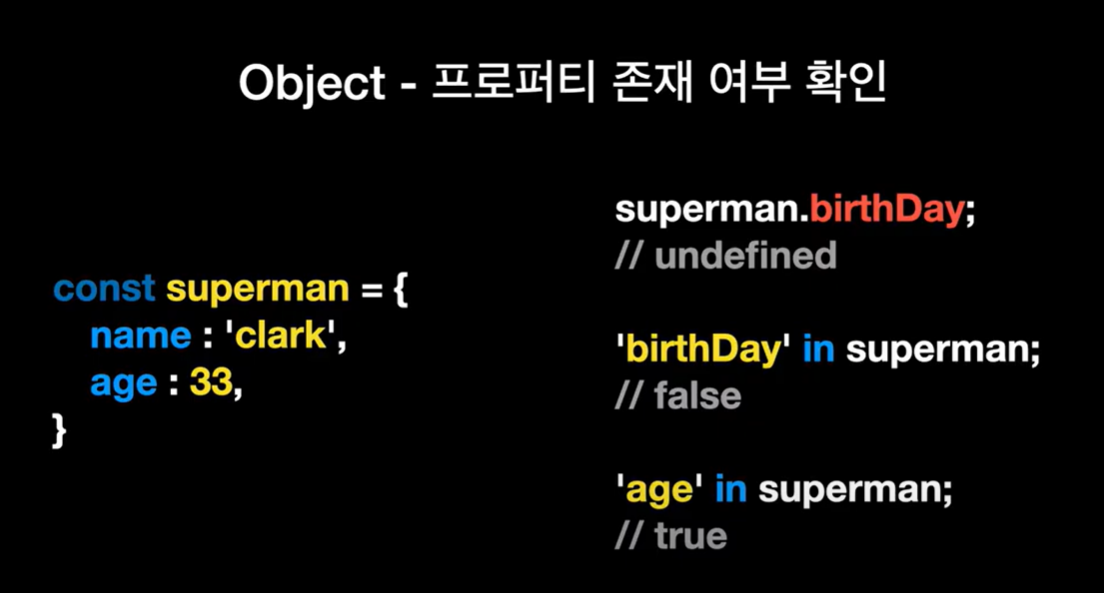
console.log('age' in Mike) // true
console.log('birthday' in Mike) //false
function isAdult(user){
if(!('age' in user) || // user에 age가 없거나
user.age <20) { // 20살 미만이거나
return false;
}
return true;
}
const Mike = {
name : "Mike",
age : 30
};
const Jane = {
name: "Jane"
}
console.log(isAdult(Mike)) // true
console.log(isAdult(Jane)) /// falseconst Mike = {
name : "Mike",
age : 30
};
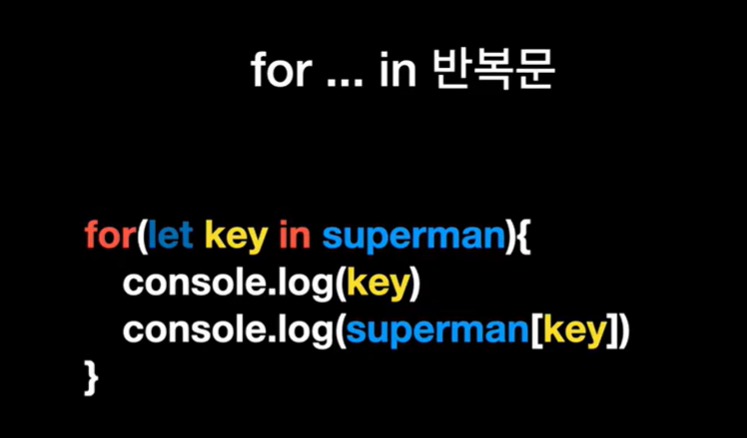
for (x in Mike)
console.log(x) // name, age가 찍힘const Mike = {
name : "Mike",
age : 30
};
for (x in Mike){
console.log(Mike[x]) // Mike['name'] 돌고 그다음 Mike['age']
}728x90
반응형
'IT > JavaScript' 카테고리의 다른 글
| 왕초보 자바스크립트(코딩앙마) #14 배열(array) (0) | 2023.03.12 |
|---|---|
| 왕초보 자바스크립트(코딩앙마) #13 객체 (object) / method, this (0) | 2023.03.12 |
| 왕초보 자바스크립트(코딩앙마) #11 함수표현식, 화살표함수 (0) | 2023.03.12 |
| 왕초보 자바스크립트(코딩앙마) #10 함수(function) (0) | 2023.03.12 |
| 왕초보 자바스크립트(코딩앙마) #9 switch문 (0) | 2023.03.12 |




